OGP画像って知ってますか?
TwitterなどのSNSで記事リンクを共有するときに自動的に表示される画像です。
こういつやつ↓

ブログ初心者さんが設定するときに、ぶつかりそうな壁に、私も激突しました。
OGP画像を思った通りに表示できない〜!!いい感じに記事を共有したいのにぃ!
って人のために、解決法をアレコレ書いてみました。
OGP画像設定
そもそもOGPっていうのは…
という説明は省略します。
metaタグ指定
コードエディターを使用して、metaタグを設定してもできますが、
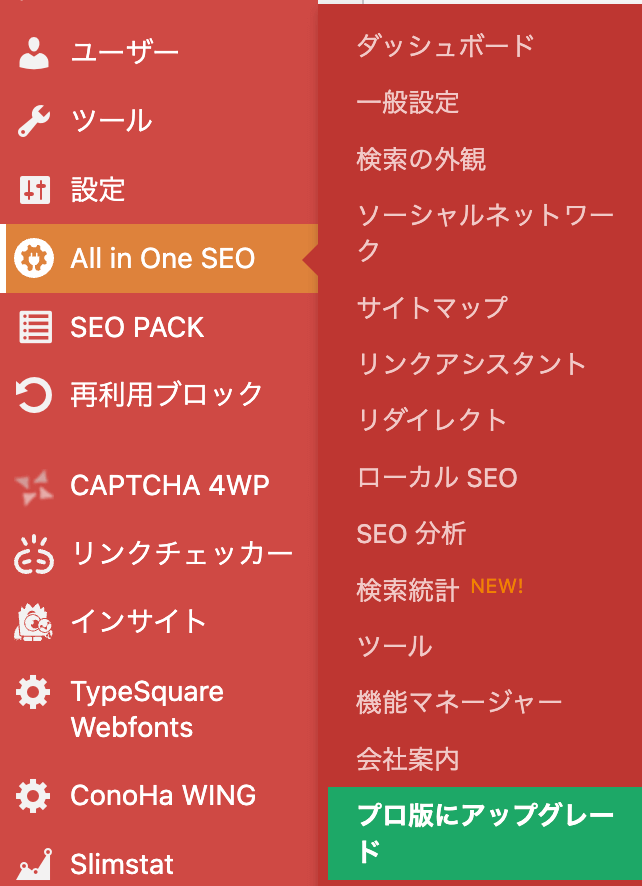
All in One SEO
ブログしてる人はだいたいこのプラグイン入れてるんじゃないでしょうか?
ソーシャルネットワークから↓

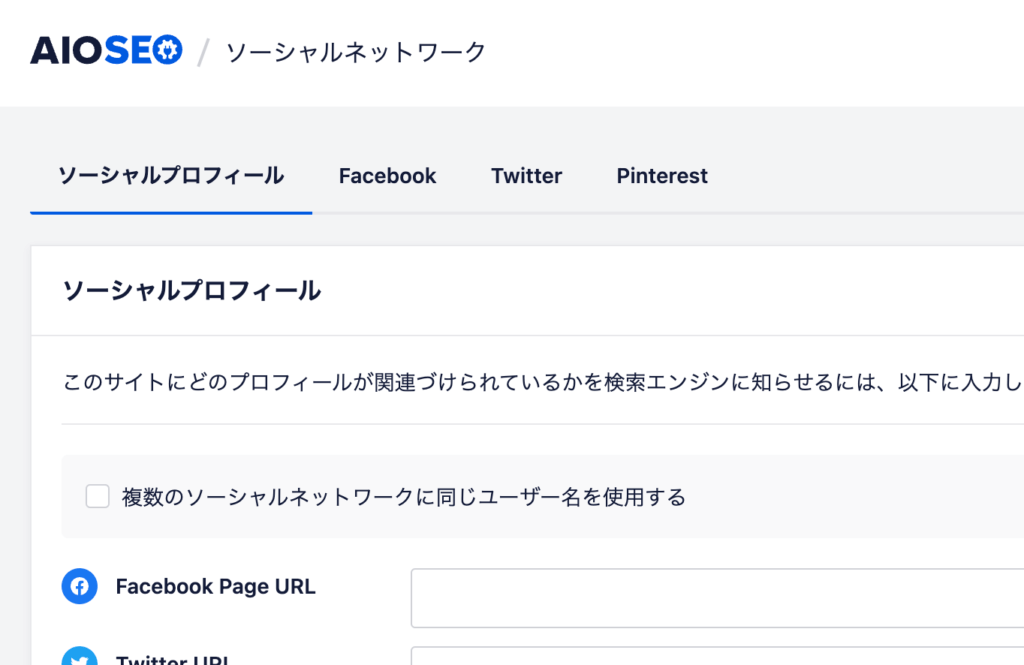
FacebookとTwitterのタブでそれぞれ設定できます↓

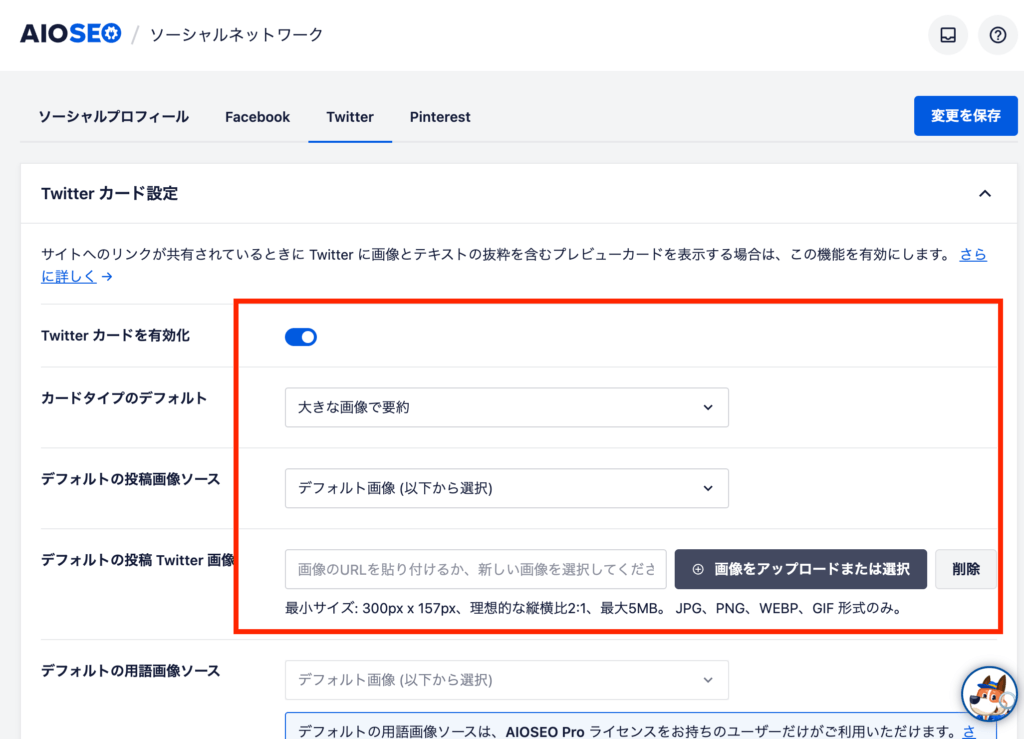
Twitterカードを有効化して、画像を設定しましょう↓

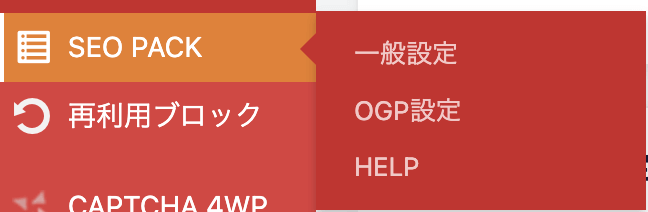
SEO SIMPLE PACK
このプラグインは、SWELLテーマを使用してる人は、ほとんど入れているのではないでしょうか?
SWELLテーマと同じ開発者みたいです。
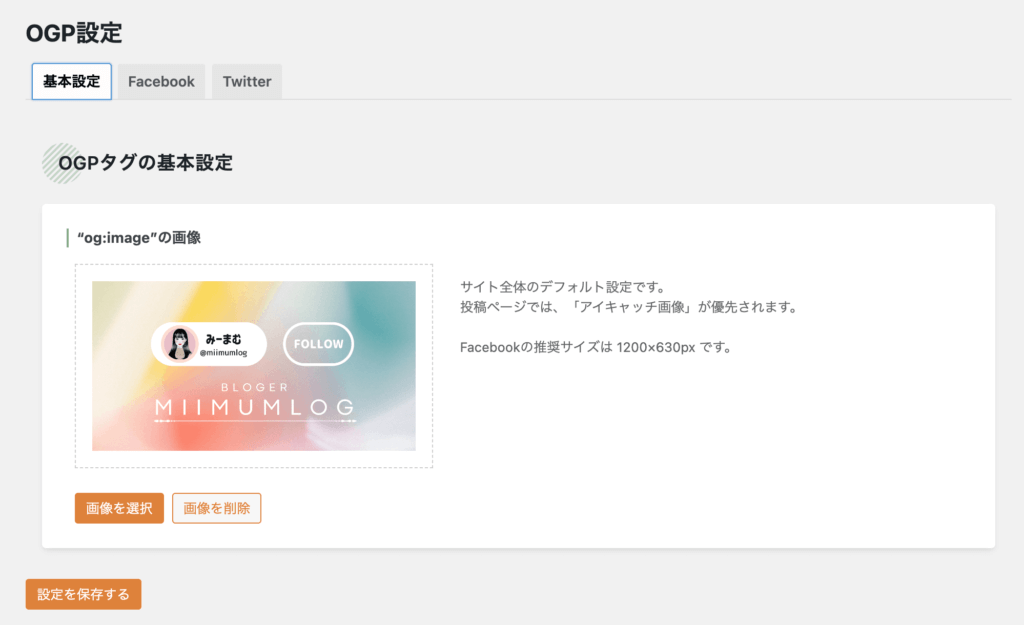
まずは、OGP設定メニューを開きます↓

デフォルトOGP画像の設定↓

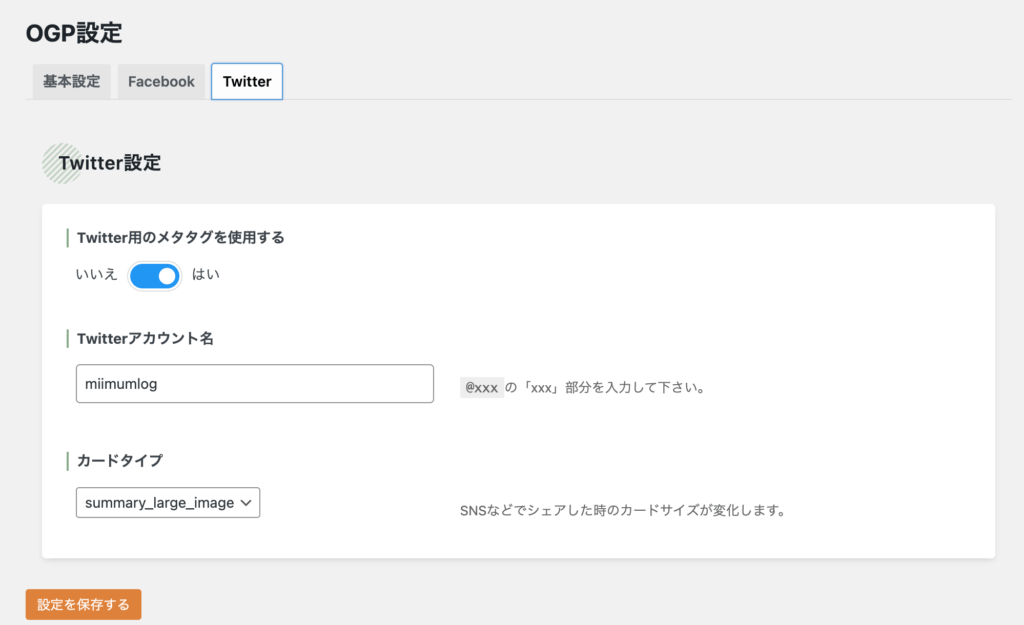
Twitterタブの設定↓

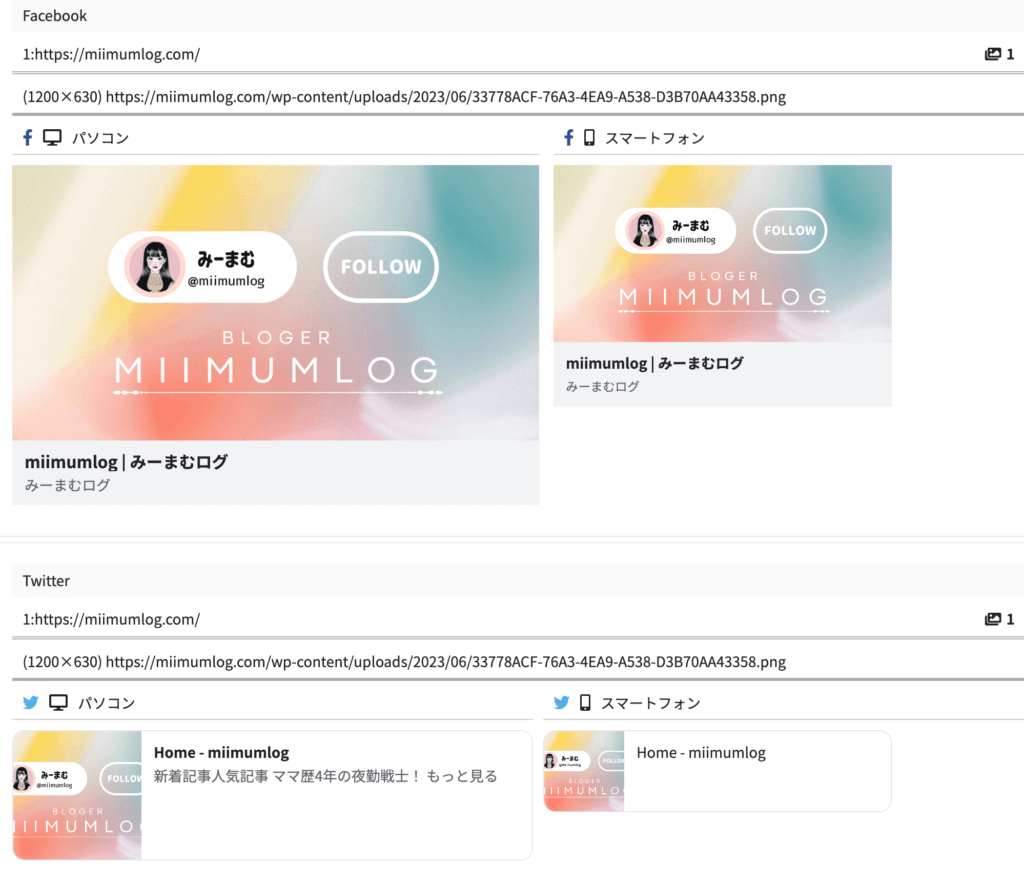
OGP画像の表示をラッコツールズで確認

OGP画像がうまく表示されない
うまく表示されない場合、ほとんどがキャッシュが原因です。
キャッシュは、サイトを再表示するとき、早く表示できるように
ブラウザやSNS側がデータを一時的に保管している的なやつです。
ブラウザキャッシュクリア
ブラウザのキャッシュクリアの方法は、それぞれです。
パソコンやスマホ、ChromeやSafariによって方法が違うので、自分が使っている媒体やブラウザに合わせた方法でキャッシュクリアしてみてください。
Microsoft Edge(マイクロソフト エッジ)
●Ctrl + F5
●Ctrl + 「更新」ボタン
Internet Explorer(インターネット・エクスプローラー)
●Ctrl + F5
●Ctrl + 「更新」ボタン
Google Chrome(グーグルクローム)
【Windows】
●Ctrl + F5
●Ctrl + Shift + R
●Shift + 「再読込み」ボタン
【Mac】
●Command + R
FireFox(ファイアフォックス)
【Windows】
●Ctrl + F5
●Ctrl + Shift + R
●Shift + 「再読込み」ボタン
【Mac】
●Command + Shift + R
Safari(サファリ)
●Command + R
これで解決しない場合、SNS側のキャッシュクリアも試してみてください。
それでも表示されない
私はそれでもうまく表示できませんでした。
正確にいうと、デフォルト画像は表示されるけど、
投稿のアイキャッチ画像をOGP画像として表示したいのに、
どのURLを指定しても、デフォルトのOGP画像しか表示されませんでした。
プラグインの競合
実は、私
All in One SEOと
SIMPLE PACK SEO
なぜか両方のプラグインを入れていました。
私みたいに脳死でとりあえず、おすすめプラグイン片っ端から入れてる人は要注意!
もし、どちらも入れているなら、どっちかでいいので1つ消しましょう。
SWELLと相性がいいのはSIMPLE PACK SEOだけど…
All in One SEOは脆弱性も見つかったみたいで、
SIMPLE PACK SEOに乗り換える人もいるみたいです。
でも、文字数カウントや、SEO的に良いか悪いかを点数化、サイトマップを自動生成などの機能があるAll in One SEOを残すことにしました。
今後、もし使えなくなったりしたり、SIMPLE PACK SEOに機能追加されたりしたら、乗り換えようと思います。
乗り換え方もSWELL公式に書いてあるので
SIMPLE PACK SEOにしよって人はSWELL公式の記事を参考にしてみてください。