あー、ヘッダーの背景キレーな グラデーション にしたいなあ
と思って調べてみたら、簡単にできたので、やり方まとめてみました。
この記事を読むだけで、Webデザインやコーディングの知識がない初心者でも、脳死でヘッダーの背景をグラデーションにできます。
- とにかく脳死でヘッダーをグラデーションにできればいい
- 画像付きの解説がほしい
- CSSのコードとか呪文みたいで意味わからんからコピペで終わらせろ
グラデーション カラーを決めよう
まずは、自分の好きなグラデーションカラーを作ります。
超簡単なグラデーションジェネレーターがあるので、こちらを使用します。
グラデーション の作り方


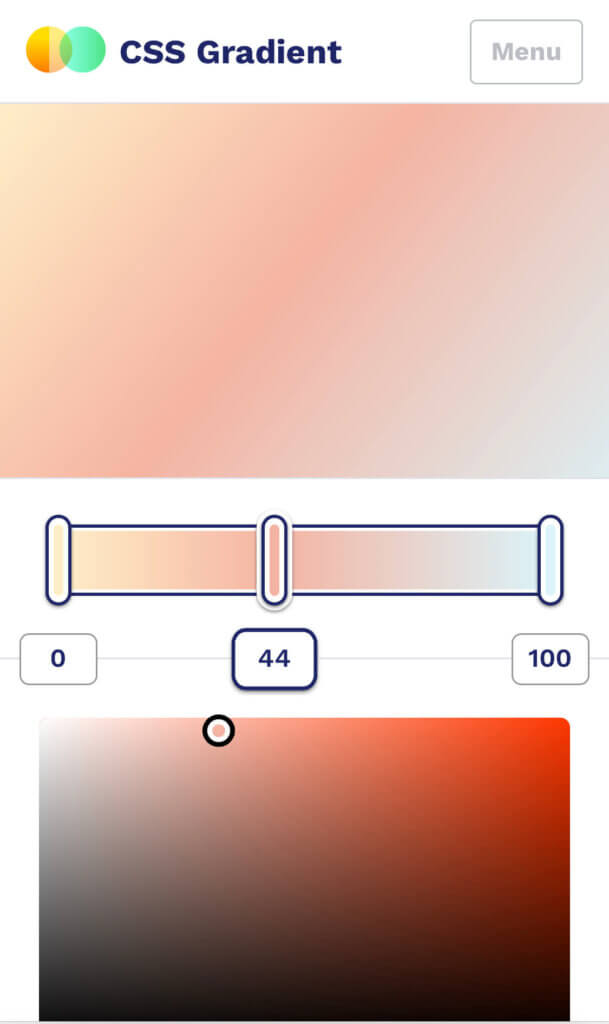
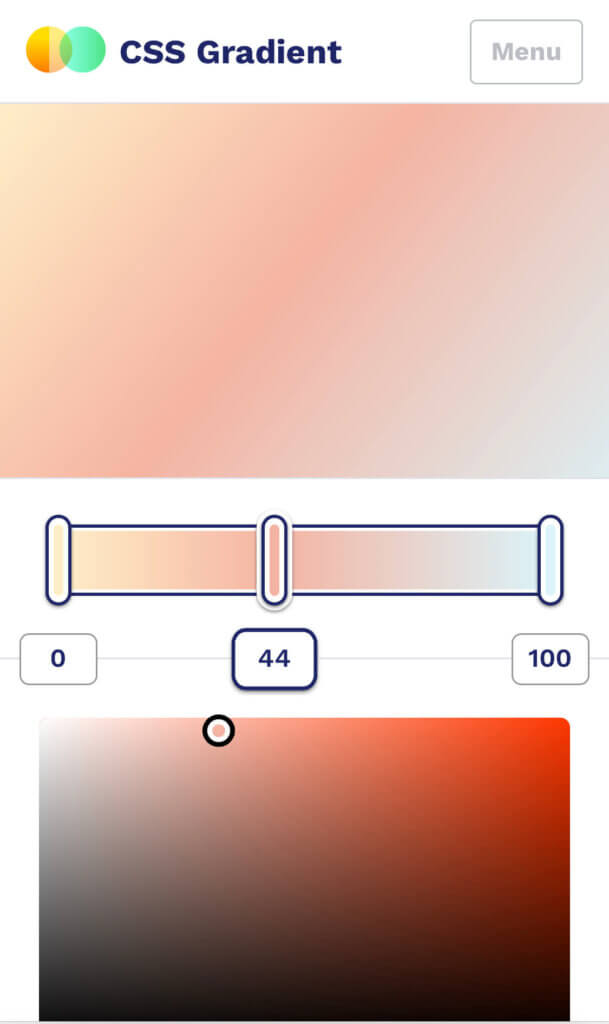
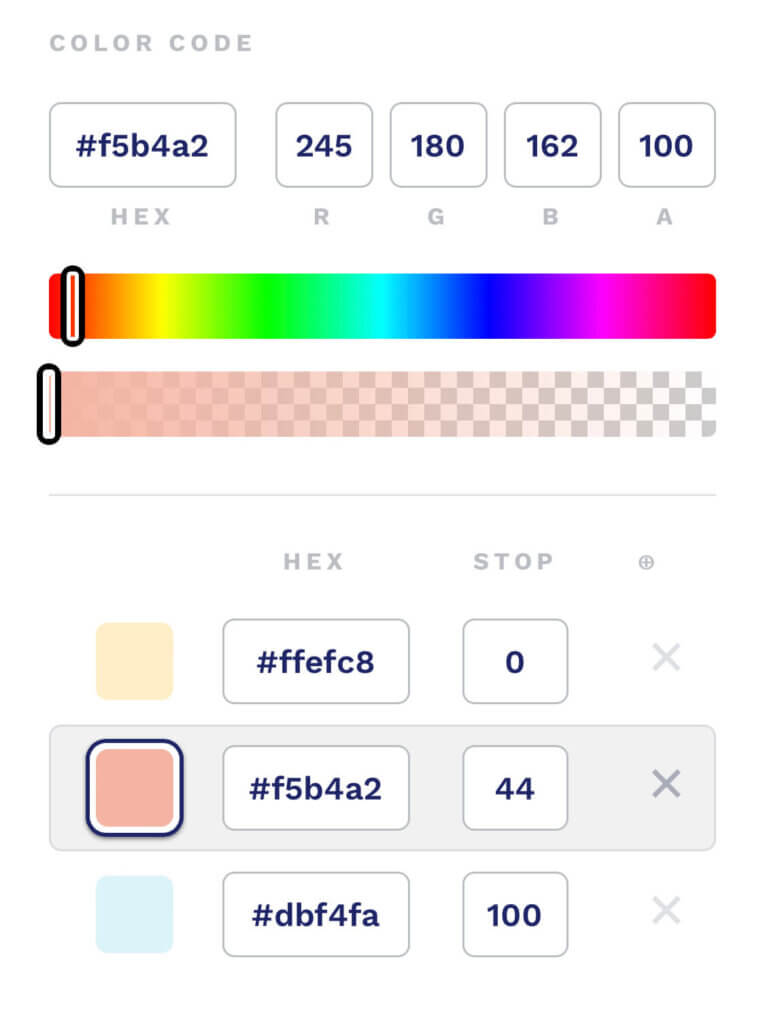
画像の画面で、好きなグラデーションカラーになるように編集します。
スマホ画面で楽々操作できます。
タップしたり、バーを動かしたりすることで、色を増やしたり減らしたりできます。
その他もろもろ、細かく設定できます。


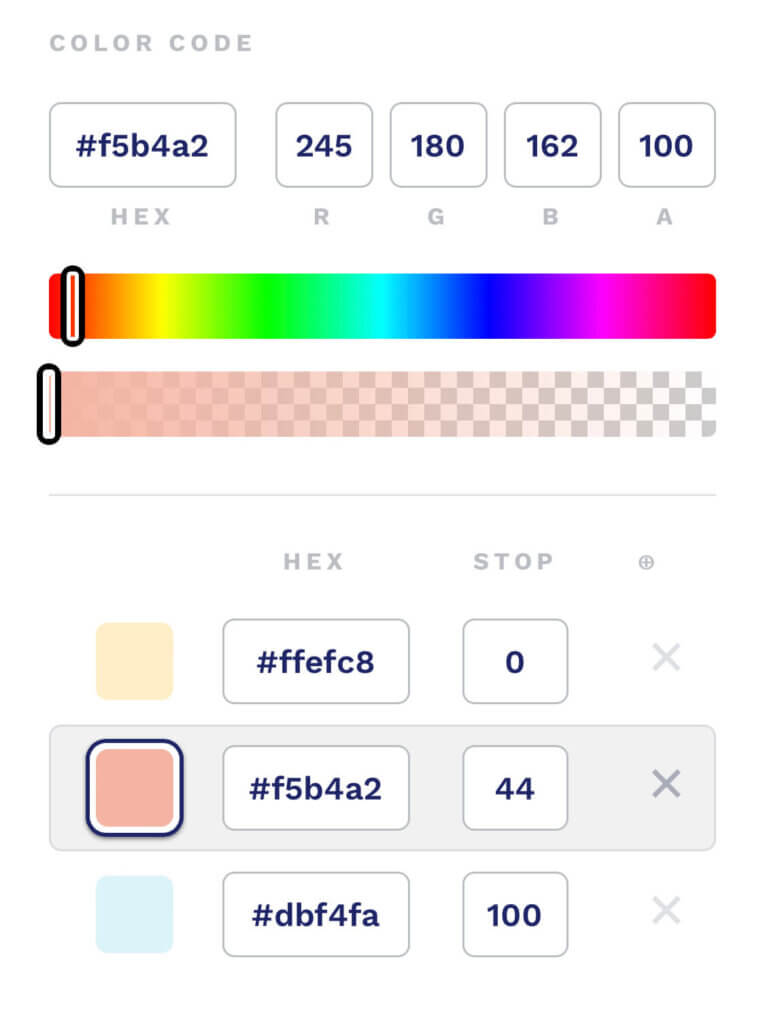
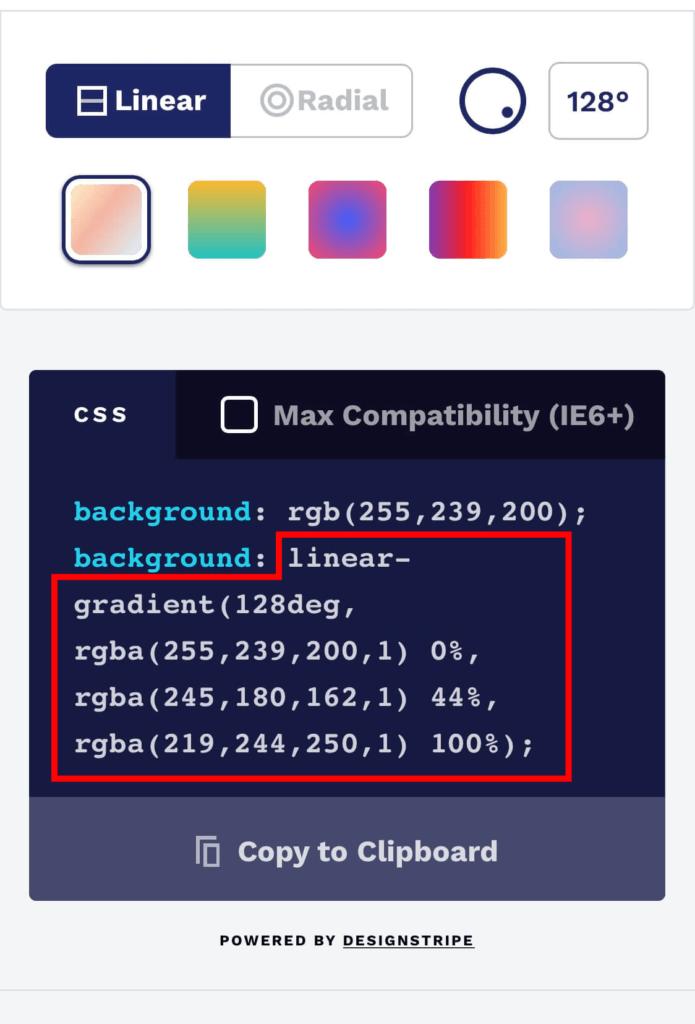
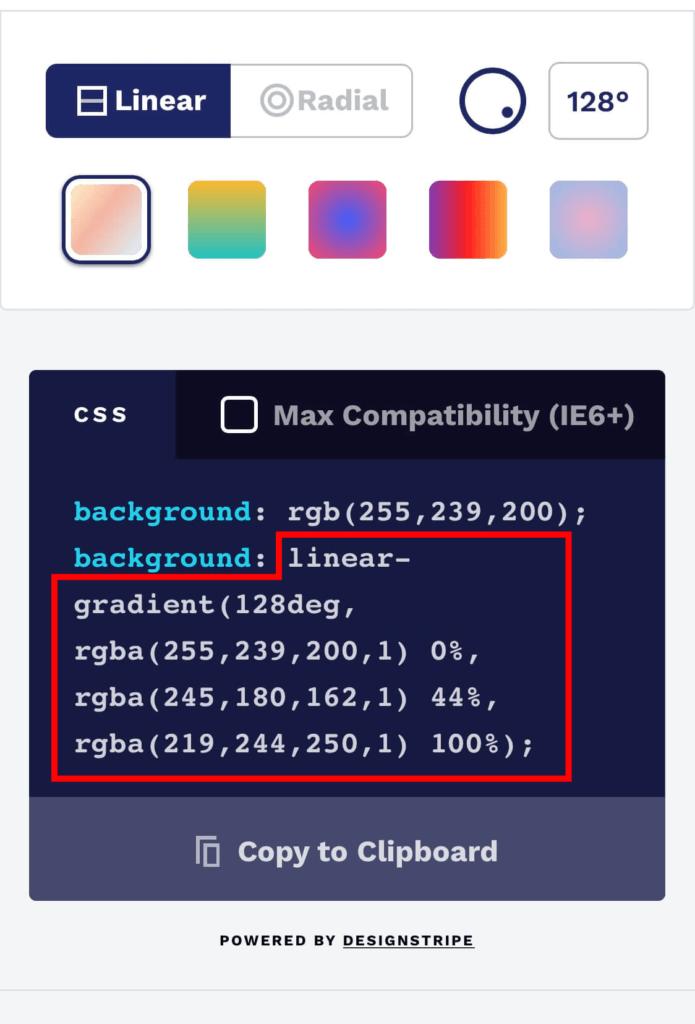
STEP1 グラデーションカラー用の呪文(コード)をコピーする


グラデーションジェネレーターのサイトの下の方に自動的に生成されるコード(英数字の羅列)赤枠部分だけをコピーします。
コピーしたコードこそが、あなたが作ったグラデーションカラーのもとです。
このコピーしたコードは後で必要になるので、メモ機能などにペーストして、ひとまず置いておきます。
ここではこの呪文については解説しません。
詳しく知りたい方は、CSSの色指定について、是非とも勉強してみてください!
知識があればCSSのカスタマイズも抵抗なくなります。



初心者は文字列の意味なんてわからなくても大丈夫!
とりあえず脳死でコピペしよ!
STEP2 ヘッダー背景を変更する呪文(コード)をコピーする
以下のコードを全てメモ帳かどこかにコピペしてください。
このコードは超簡単に言うと、ヘッダー背景をこの色に変えてねっていう指示を意味しています。
:root {
--color_header_bg: var(--color_main_new);
--color_main_new :linear-gradient(135deg,#3b4675 10%,#2F80ED 100%);
}先程コピペしておいたグラデーションカラー用のコードに差し替えます。
—color_main_new以下の部分です!
:root {
--color_header_bg: var(--color_main_new);
--color_main_new :linear-gradient(128deg, rgba(255,239,200,1) 0%, rgba(245,180,162,1) 44%, rgba(219,244,250,1) 100%);
}差し替え後の↑上記コードを全部コピーします。
参考にしたサイトはこちら
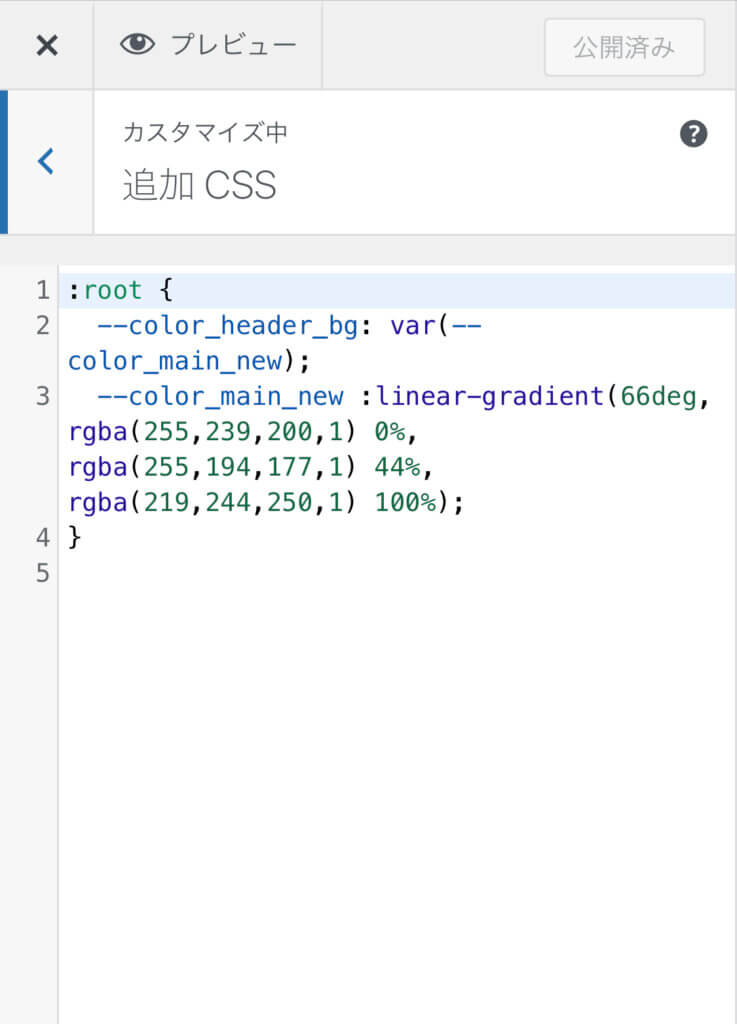
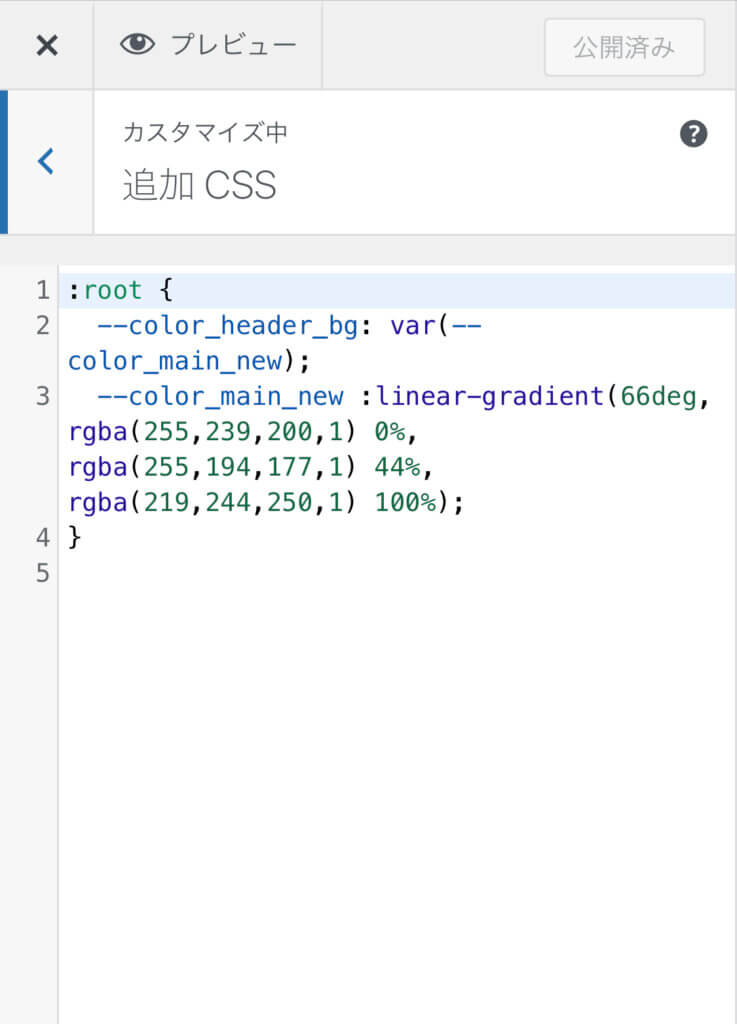
STEP3 作った呪文(コード)を貼り付ける
あとは、追加CSSを貼り付ける場所にペーストすれば終わりです。
貼り付ける場所
場所だけ間違わないようにすればOKです。


外観▶︎カスタマイズ でもいけます。
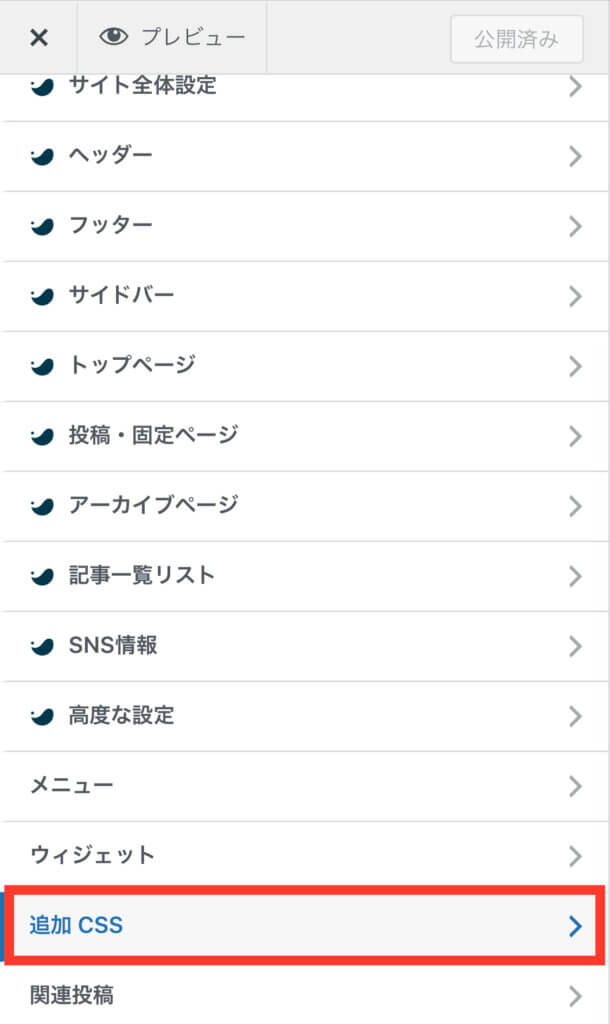
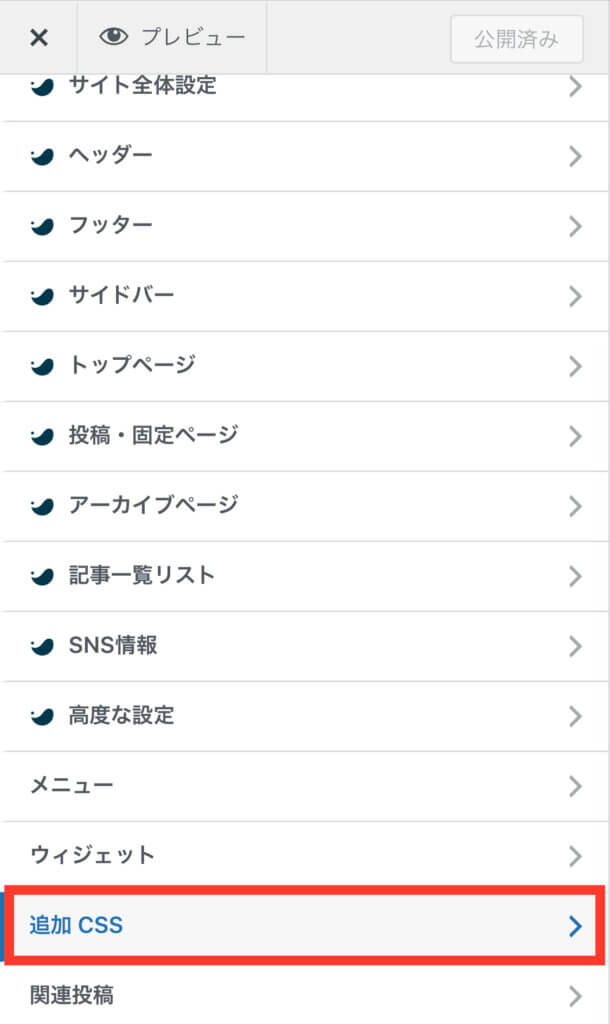
カスタマイズ画面で下の方までスクロールします。


追加CSSをクリックすると
貼り付ける画面が出てきます。
さっきの組み合わせたコードをここペタッと貼るだけです。


コピペだけで完結
簡単!
あら簡単!
ほんとに簡単!
ね!脳死でできたでしょ?